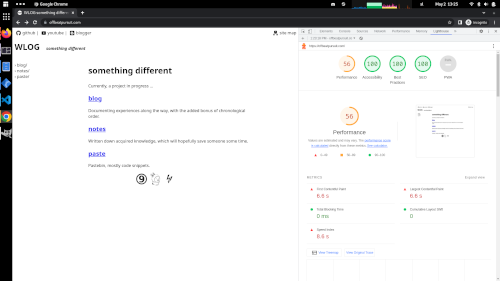
A few changes and we have the basic site up in a pretty decent shape.
Sadly, can’t do anything more for the performance. It is what it is, for a (let’s be generous) “server” running a niche OS on a first generation Raspberry Pi.
To get it this far:
create pub and lib directories in _werc directory of the site
generate all other possible versions of favicon icons (ios, android, …), add them somewhere unobtrusive (eg. _werc/pub/) and create a file headers.inc in ___werc/lib__ and add the definitions:
<link rel="apple-touch-icon" sizes="180x180" href="/_werc/pub/apple-touch-icon.png"> <link rel="icon" type="image/png" sizes="32x32" href="/_werc/pub/favicon-32x32.png"> <link rel="icon" type="image/png" sizes="16x16" href="/_werc/pub/favicon-16x16.png"> <link rel="manifest" href="/_werc/pub/site.webmanifest">while editing headers.inc add the definition for device width:
<meta name="viewport" content="width=device-width, initial-scale=1">This will make the best practices score happy.
copy over headers.tpl from werc/lib to _werc/lib of the site and change
<html>to
<html lang="en">This will make the accessibility score happy.
edit your _werc/config and add meta description:
meta_description='A collection of notes on various topics.'This will make the SEO score happy.
All this could be done in headers.tpl, but the system is configurable, so let’s use the options.
To make the barf blog plugin for werc work as a subfolder, we need to patch it up to correctly parse the slug when it’s not attached to the domain root: diff
Now, add top_bar.inc and footer.inc to your _werc/lib to add page header and footer content.
And for custom styles, create style.css in your _werc/pub folder.