Well, it’s more of a reminder than a lesson.
It is more important what you optimize than how much you optimize.
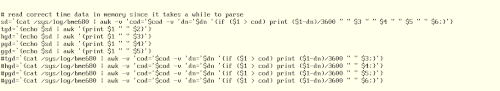
It turns out, that for all the overclocking and tweaking of the abused first generation Raspberry Pi, the best performance increase you can get:
Is to not read everything all of the time from the SD card:
Some quality of life improvements for YOU three (you know who you are) that have found and use this page.
Firstly, some improvements to RSS functionality of werc. Now, the built-in blagh blog or the additional barf app have a nice feature that generates an RSS feed list by calling index.rss on the content folder. Something that I think would be cool for any folder. Maybe you’re interested in just part of the site or would like an RSS feed update when new content is posted, but is not a blog.
Well, this feature is no longer missing! Introducing the rrsfy werc app, which allows for RSS feed creation on any configured folder through the index.rss “interface”.
This brings the available feeds for this site to:
- blog https://offbeatpursuit.com/blog/index.rss
- paste https://offbeatpursuit.com/paste/index.rss
- notes https://offbeatpursuit.com/notes/index.rss
And while we’re here, since the code for the rssfy is based on the existing apps, a fix for the creation date if posts for barf.
To improve the blog, let’s make an index of tags. More in the web notes
The barf comes with some scripts (some work, some are author specific), and one of them (gt) generates a list of posts and associated tags (which makes clicking on the tag and displaying associated posts work).
Now, let’s add some custom magic to generate a header with clickable links. And there we go.
Secondly, there are also some CSS tweaks to spruce up the look.
How all this affects the look is left as “homework” for the reader to figure out.
It’s all coming together now.
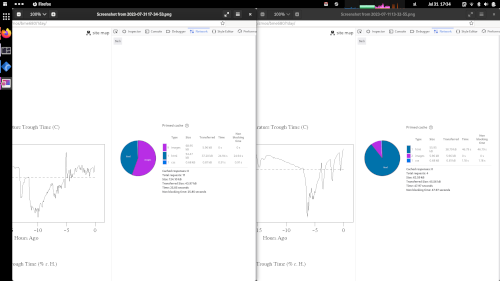
Now, this “screenshot” took some “duct tape” and “grease” to put together. It can be summed up in three categories.
Setting up cron to periodically collet data from a sensor. This (plan9) being a distributed system, has its quirks. One of them was to run cron on a standalone system, since cron is meant to be run on an auth server and log into a designated machine and remotely execute a command there. So, a hacky script was developed to run cron only once from the system owner’s profile file.
Processing and plotting collected data. All glory to the power of the “old school” publishing tools (grap | pic | troff | gs), but it got done in the end. Once an image of a plot was coaxed from the pipeline, it still needed base64 utility, which the internet provided.
And wrapping everything up in a werc app to serve it on a page.
Well, there is an rc script doing the publishing tool chain on the collected data inside the werc app. But the point is, it works!
Another month, another file system.
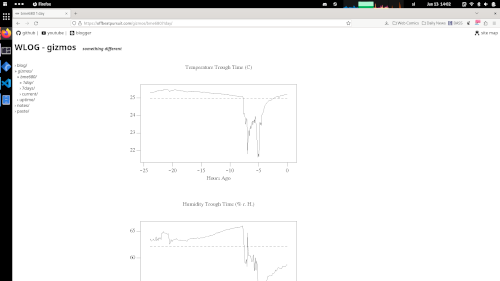
Something a bit more interesting this time. An environmental sensors, to be connected to the humble “server”: bme680.
Though, it needs to be said, this one brought back memories of disdain of dealing with datasheets. Now, nothing wrong with them, in fact, they are extremely useful. But you can’t help to wonder what the intern was like, who obviously landed the “challenge” of preparing the documentation. We’ve all been there, right? (No? Just me?). But you know it’s true, when you have to go scrounge through their official Arduino library to figure out the type of the data read from the built-in registers.
Oh, and I burned the sensor too. How nice, that the datasheet notices that the provided API runs the sensors at 1Hz at max in continuous mode for testing. Not that this is the maximum you should stress the heating element at. Guess who opened the “file” with the data multiple times a second.
And the application note is even more hilarious. For the sensor self test, just make the measurements and if the calculated temperature is between 0°C and 60°C the sensor probably works. Not, by any chance because that would be useful, what are the possible raw bits from the sensor before the conversions, calibrations correction and calculations, to narrow down where the problem resides.
This one was fun! To be continued when the new sensor arrives.
Deeper and deeper in to the “source” we go.
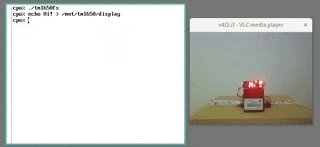
A quick dip in to the “filesystem way” of things on Plan9, by writing our own Plan9 protocol (p9) file system for a TM1650 7-segment display driver: tm1650fs.
Every long data transfer starts with a single bit.
There is a goal to all this randomness. To “work out my embedded development muscle”.
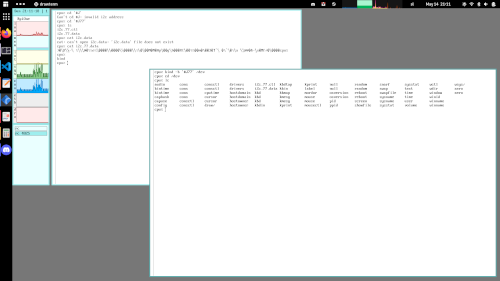
So, before we start straight up porting plan9 to other devices, let’s try and poke around a working system first and see what is where.
And sorting out and using I2C on a Raspberry Pi 1 seamed like a good start. A lot has been done here already, so it’s a soft start.
Sorting through it and writing it down for anyone interested: notes/plan9/i2c.
With a first success in compiling a custom kernel and poking around a bme680 sensor.