Well, it’s more of a reminder than a lesson.
It is more important what you optimize than how much you optimize.
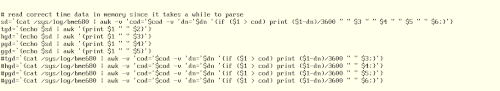
It turns out, that for all the overclocking and tweaking of the abused first generation Raspberry Pi, the best performance increase you can get:
Is to not read everything all of the time from the SD card:
Some quality of life improvements for YOU three (you know who you are) that have found and use this page.
Firstly, some improvements to RSS functionality of werc. Now, the built-in blagh blog or the additional barf app have a nice feature that generates an RSS feed list by calling index.rss on the content folder. Something that I think would be cool for any folder. Maybe you’re interested in just part of the site or would like an RSS feed update when new content is posted, but is not a blog.
Well, this feature is no longer missing! Introducing the rrsfy werc app, which allows for RSS feed creation on any configured folder through the index.rss “interface”.
This brings the available feeds for this site to:
- blog https://offbeatpursuit.com/blog/index.rss
- paste https://offbeatpursuit.com/paste/index.rss
- notes https://offbeatpursuit.com/notes/index.rss
And while we’re here, since the code for the rssfy is based on the existing apps, a fix for the creation date if posts for barf.
To improve the blog, let’s make an index of tags. More in the web notes
The barf comes with some scripts (some work, some are author specific), and one of them (gt) generates a list of posts and associated tags (which makes clicking on the tag and displaying associated posts work).
Now, let’s add some custom magic to generate a header with clickable links. And there we go.
Secondly, there are also some CSS tweaks to spruce up the look.
How all this affects the look is left as “homework” for the reader to figure out.
It’s all coming together now.
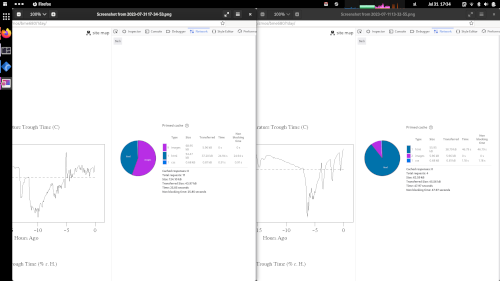
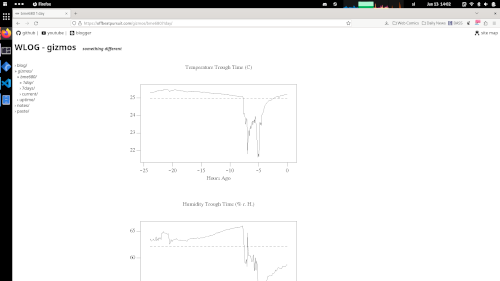
Now, this “screenshot” took some “duct tape” and “grease” to put together. It can be summed up in three categories.
Setting up cron to periodically collet data from a sensor. This (plan9) being a distributed system, has its quirks. One of them was to run cron on a standalone system, since cron is meant to be run on an auth server and log into a designated machine and remotely execute a command there. So, a hacky script was developed to run cron only once from the system owner’s profile file.
Processing and plotting collected data. All glory to the power of the “old school” publishing tools (grap | pic | troff | gs), but it got done in the end. Once an image of a plot was coaxed from the pipeline, it still needed base64 utility, which the internet provided.
And wrapping everything up in a werc app to serve it on a page.
Well, there is an rc script doing the publishing tool chain on the collected data inside the werc app. But the point is, it works!
A few changes and we have the basic site up in a pretty decent shape.
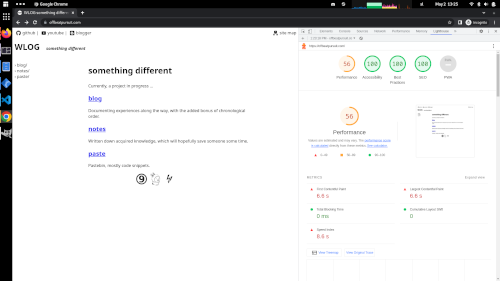
Sadly, can’t do anything more for the performance. It is what it is, for a (let’s be generous) “server” running a niche OS on a first generation Raspberry Pi.
To get it this far:
create pub and lib directories in _werc directory of the site
generate all other possible versions of favicon icons (ios, android, …), add them somewhere unobtrusive (eg. _werc/pub/) and create a file headers.inc in ___werc/lib__ and add the definitions:
<link rel="apple-touch-icon" sizes="180x180" href="/_werc/pub/apple-touch-icon.png"> <link rel="icon" type="image/png" sizes="32x32" href="/_werc/pub/favicon-32x32.png"> <link rel="icon" type="image/png" sizes="16x16" href="/_werc/pub/favicon-16x16.png"> <link rel="manifest" href="/_werc/pub/site.webmanifest">while editing headers.inc add the definition for device width:
<meta name="viewport" content="width=device-width, initial-scale=1">This will make the best practices score happy.
copy over headers.tpl from werc/lib to _werc/lib of the site and change
<html>to
<html lang="en">This will make the accessibility score happy.
edit your _werc/config and add meta description:
meta_description='A collection of notes on various topics.'This will make the SEO score happy.
All this could be done in headers.tpl, but the system is configurable, so let’s use the options.
To make the barf blog plugin for werc work as a subfolder, we need to patch it up to correctly parse the slug when it’s not attached to the domain root: diff
Now, add top_bar.inc and footer.inc to your _werc/lib to add page header and footer content.
And for custom styles, create style.css in your _werc/pub folder.